Quand l’on propose une solution visuelle pour une interface utilisateur, on parle souvent de couleurs, d’occupations de l’espace, de grilles. Le problème de la texture, ou de la non-texture, alimente également beaucoup les conversations autour de l’esprit graphique d’une interface – la fameuse question épineuse du flat design vs skeuomorphisme. Mais les échanges autour de la typographie sont en revanche extrêmement rares. Méconnaissance ou désintérêt ? Sûrement un peu des deux. Alors, le designer acquis à la cause de la typographie devrait prendre le temps d’expliquer pourquoi elle est importante.
Il est frappant de constater que la réflexion UX qui est mise en place pour chaque application intègre rarement la composante typographique. Le cas de lecture est un cas d’usage, et le caractère est à la proue de la réponse visuelle donnée par une interface utilisateur. C’est pourquoi une attention particulière devrait être accordée à la question typographique.
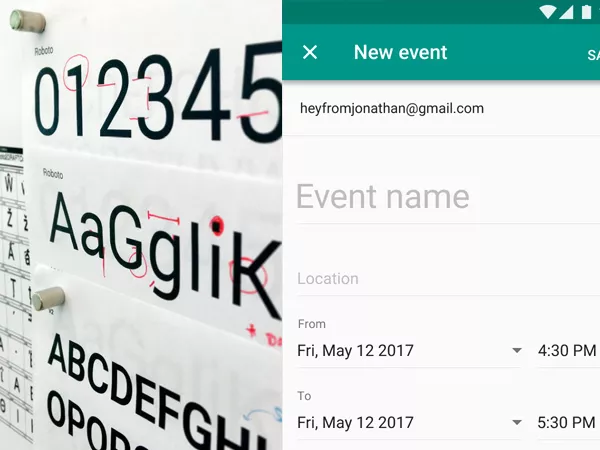
Quand la typographie se mêle intimement au travail d’interaction et d’interface utilisateur, des entreprises en font la tête de pont de leur identité. Google dispose d’une famille de caractère en 6 graisses et couvrant plusieurs alphabets (latin, chinois simple, chinois traditionnel, japonais, coréen, thaï, devanagari). Aujourd’hui, la reconnaissance visuelle d’un outil Google (que ce soit un système Android ou un service comme Google Documents) est immédiate, et la Roboto y tient un rôle prépondérant.

La gratuité au détriment de la singularité
La majorité des interfaces se retrouve aujourd’hui nourrie visuellement par des frameworks et librairies d’icones libres d’utilisation. Les plus visibles sont les composants fournis de base dans iOs ou Android, par Apple et Google. Les applications web ne sont pas en reste, et beaucoup de développeurs s’aident aujourd’hui de Bootstrap pour les aider dans leur développements d’interface. Et des outils comme FontAwesome, pour les icônes, sont aussi très prisés. Les coûts réduits entrainés par ces méthodes sont évidemment obligatoires pour un grand nombre d’entreprises. Les jours de développement baissent et les chefs sont contents. Mais un problème subsiste : comment manifester visuellement la spécifité du produit nouvellement conçu ? Car en dépit de la baisse de coût, l’usage en front-end d’un framework prêt à l’emploi fait ressembler l’interface nouvellement conçue à des centaines d’autres.

La typographie ne déroge pas à la règle et des plateformes comme Google Fonts ou Typekit (pour les plus célèbres), qui permettent d’utiliser des polices relativement bien dessinées et gratuites (ou peu onéreuses), sont largement utilisées. Du côté des plus solides, on peut noter la multiplication de l’utilisation de l’Open Sans, de la Source Sans ou de la Lato. La Proxima Nova habille depuis quelques temps beaucoup de sites et d’applications (un exemple chez Apiary.io), talonnée par la Montserrat, ersatz googlesque des Proxima Nova ou Gotham. Mais ces polices sont libres, et ne possèdent pas le coffre et la robustesse de familles complètes. Beaucoup souffrent de problème de cohérence graphique, d’approches, de hinting… Et les graisses manquent souvent. Pour finir, elles pâlissent vite et subissent la saturation dûe à l’utilisation accrue de Google Fonts et de Typekit.
Alors pourquoi ne pas contrebalancer l’utilisation de composants marqués du sceau de la standardisation, par l’usage d’une police de caractère idoine, signature omniprésente autant que soutien ergonomique fidèle. La lisibilité et la souplesse d’utilisation seront assurés grâce différentes graisses, voire aux autres styles de la famille.

Les contraintes de lisibilité évoluent, mais la prolifération des devices amènent aussi un autre problème à régler : la reconnaissance, l’image de marque, l’ADN, l’identité… Comme il est peu recommandé de coller un gros logo visible en permanence sur une application smartphone (ce que semblent parfois croire certains commanditaires), il nous faudra trouver d’autres moyens de démarquer notre service. Alors, ne peut-on pas se servir ce qui constitue 90% de toute interface ? La typographie, les lettres ! HP est reconnaissable par l’utilisation de la Futura, Apple l’est par l’utilisation d’une version adaptée de la Myriad (après l’avoir longtemps été en utilisant une adaptation du Garamond).
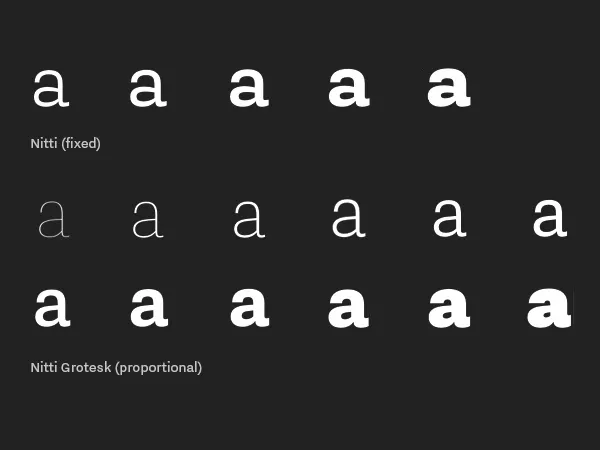
Aujourd’hui, beaucoup de journaux, de startups ou d’agences ont compris le bénéfice qu’elles pouvaient tirer d’une police de caractère spécifique. Une agence comme iA, qui a participé à la conception de nombreux journaux en ligne, a d’ailleurs une approche remarquable à ce sujet. Elle a participé à la refonte de nombreux sites de journaux, comme le Guardian, le Tages-Anzeiger ou Internazionale. Chacun de ces projets se caractérise par une approche « typo-centrée », le caractère étant la clé de voûte du langage visuel proposé par ces sites. Le Guardian possède sa propre police de caractère (La version web de la police Guardian, initialement dessinée en 2005 par Paul Barnes & Christian Schwartz pour le papier, puis améliorée pour l’utilisation sur écran). Le Tages-Anzeiger utilise, pour sa part, la Publico, également dessinée par Paul Barnes & Christian Schwartz. Le Lyon Text (dessinée en 2010 par Kai Bernau) habille le texte sur Internazionale. Cette approche, iA se l’applique également à soi ; cette agence utilise pour son site web et ses applications la police Nitti, designée par Pieter van Rosmalen en 2008, qui existe de fait en version à chasse fixe, à chasse variable, et en de multiples graisses. Elle est utilisée dans l’application Writer (sur laquelle cet article est écrit), et assure la lisibilité et la marque de fabrique, sceau de qualité d’un produit bien conçu et reconnaissable. Tous ces exemples tendent à procurer une « couleur » de texte particulière, les commanditaires sont à la tête d’une palette visuelle complète, qu’ils pourront utiliser en assurant une cohérence et une spécifité visuelles.
Prendre en compte le contexte
La choix du caractère répond également à des problématiques de lecture bien spécifiques. Outils d’analyses, outil de développement informatique, tableau de bord de voiture, cockpit d’avion… La liste est longue et éclectique. Quelques exemples d’un passé récent illustrent à quel point le choix typographique constitue un axe fort dans le développement d’un langage visuel adapté au contexte.
Quand Adrian Frutiger fût mandaté dans les années 70 pour actualiser la signalétique de l’aéroport de Orly, ses tests sur la lisibilité des antiques (l’Helvetica ou ses avatars) avait révélé à quel point celle-ci souffrait de problèmes de reconnaissance à longue distance, dans un temps de lecture réduit (l’avion va partir, l’usager en retard et il cherche la porte d’embarquement, l’information doit donc lui sauter aux yeux). C’est à cette occasion que Frutiger propose le caractère Frutiger. Alors que ces travaux sont reconnus et que cette intervention a amélioré des façon significative le confort visuel des usagers, il est frappant de constater comment Apple intègre de nouveau un caractère « antique » (l’Helvetica), 50 ans après les conclusions de Frutiger. Un tel retour en arrière est difficilement explicable, d’autant que les contraintes de lisibilité sont loin d’être inexistantes sur un smartphone doté d’un écran de 9 pouces. Sous couvert d’harmonisation, Apple a même poussé le vice jusqu’à intégrer l’Helvetica dans les interfaces pour Mac OSX (depuis la version 10.10 « Yosemite »).

Une réponse toujours pertinente
Mais pourquoi un tel désintérêt pour les questions typographiques ? Sans prétendre trouver une explication générale à la frilosité à investir dans le travail d’un dessinateur de caractères (et le manque d’entrain des designers à le proposer), on peut néanmoins avancer une hypothèse : beaucoup de designers de ma génération (formés au début des années 2000) ont pris pour habitude d’utiliser de la typographie gratuite. Entre des sites célèbres comme Dafont et les librairies de polices piratées qui passent de disque dur en disque dur, on peut craindre que ces pratiques aient atrophié la connaissance de base du caractère, partie intégrante de la boîte à outils du designer. Car la profusion de caractères offerte par ces habitudes a bien des effets pervers : elle ne crée pas de proximité particulière entre une police et un designer qui encouragerait celui-ci à connaitre son outil à fond et à acquérir une culture typographique universelle à travers cette relation. Le fait d’utiliser un même caractère dans plusieurs situations apprend à prêter attention à la pertinence de certains éléments en fonction des situations – l’occupation d’un caractère sur une page, la lisibilité en titre et en texte de labeur, la qualité des chiffres, la hauteur des minuscules, l’ouverture de l’œil d’un « o » ou d’un « e », etc. Cette connaissance permet de définir précisément ce qui importe quand on en vient à choisir un caractère pour un usage précis.
Il y a également un deuxième effet pervers : peu de graphistes en formation paient pour utiliser un caractère. Que peux apporter un caractère en plus, et surtout pourquoi investir quand on dispose de cette quantité de caractères gratuits à profusion ? Car beaucoup arguent souvent du prix élevé d’une police de caractères. Effectivement, passer d’un matériau gratuit à un matériau payant représente un saut, mais Google ou Adobe ont beau penser à nous et à notre portefeuille, ils ne répondent pas à tous nos problèmes. Et ce n’est pas la qualité du travail effectué sur la Roboto qui doit masquer le problème : la réponse visuelle et ergonomique ne peut être acquise une fois pour toutes, et sûrement pas avec des caratères gratuits. C’est un travail au long cours, laborieux, rigoureux, plein de retouches et d’ajustements, un travail d’artisan. Mais si le travail du dessinateur est une espèce de marathon graphique, les effets bénéfiques de l’utilisation d’une police au caractère bien trempé sont également durables.
Acheter une police de caractère, c’est soutenir la création typographique contemporaine : cette discipline qui a encore beaucoup à apporter, alors que les supports évoluent sans cesse, à une vitesse effrénée. Le caractère devra suivre la même voie, et s’adapter. C’est également soutenir et affirmer une approche non standardisée du langage visuel proposé dans les interfaces. Si une pensée iconoclaste devait avoir une représentation graphique, elle prendrait celle d’une fonte bien choisie. Cette même pensée qui doit se voir sur tous les supports et sur toutes les interfaces. Cette pensée qui prétend produire des usages nouveaux et prendre part à l’innovation ne devrait pas se livrer à la paresse d’une utilisation molle de caractères inadaptés et vidés de leur sens à force d’être utilisés tous azimuts, partout, et n’importe comment.
La typographie peut démêler bien des problèmes et fluidifier beaucoup d’usages. C’est une source d’inspiration profonde qui est constamment sous nos yeux. Elle a une âme et peut inspirer, et c’est peut-être là son plus grand atout.